- Joined
- Nov 23, 2018
- Messages
- 102
- Reaction score
- 294
- Points
- 63
- Age
- 28
This thread is for submissions only. All requests will be ignored.
I figured out a method to turn normal sprites into palettized sprites (sprites readable by the Palette Editor) a while ago, around the time Annie was announced. So now that I've got the process down, I'm opening submissions.

Here are some sample PSD files of sprites I've converted: Google Drive Folder
And here are all of the successfully submitted files so far: GitHub Repo Folder
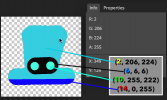
Step 4 requires a bit of coordination since all sprites of a single character would need matching color areas and matching color IDs. For existing characters, you can reference the Palette Editor (click on a sprite and you'll see the corresponding color ID as a circled number in the sidebar).
5.2.0 update: Apparently, official color IDs can change. So I guess it's not important to stay consistent with them in your submissions.
See my replies below for example submissions.
This thread is for submissions only. All requests will be ignored.
I figured out a method to turn normal sprites into palettized sprites (sprites readable by the Palette Editor) a while ago, around the time Annie was announced. So now that I've got the process down, I'm opening submissions.

The Palette File Pipeline
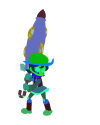
- Choose a raw image
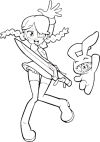
[name]_raw.png. - Using the raw image, create the linework layer
[name]_line.png.- Soft edges are allowed. If tracing, use the brush tool. If using selections, turn on anti-aliasing.
- The script only reads the alpha channel here; it does not use any color information.
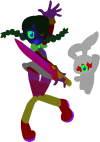
- Using the raw image, create the base colors layer
[name]_base.png.- Hard edges are required. Use the pencil tool instead of the brush. For other tools, turn off anti-aliasing and feathering.
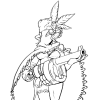
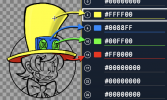
- Using the base colors layer, create the color areas layer
[name]_area.png.- Hard edges are required.
- Different items/materials/areas should be different colors.
- If colors match in this color map, they will match forever. (E.g. if the hat and the skin are both colored
#A1B2C3in your area.png submission, then the hat will always be skin-colored in the Palette Editor no matter what.) - If you're picky about color IDs, encode them in the red channel. See this reply for more info.
- Submit the layers
[name]_raw.png,[name]_line.png,[name]_base.png, and[name]_area.pngin a reply to this post.- I will input it into
create_sprite.pyand upload the result to the Palette Editor.
- I will input it into
[name]_raw.png and [name]_base.png, you may submit a highlights layer [name]_highlight.png and a shadows layer [name]_shadow.png.Here are some sample PSD files of sprites I've converted: Google Drive Folder
And here are all of the successfully submitted files so far: GitHub Repo Folder
5.2.0 update: Apparently, official color IDs can change. So I guess it's not important to stay consistent with them in your submissions.
See my replies below for example submissions.
This thread is for submissions only. All requests will be ignored.
Last edited: